نظرة عامة بلايزر (Blazor)
هو إطار عمل لتطوير تطبيقات الويب التفاعلية باستخدام تطبيقات ويب بواجهات مستخدم غنية باستخدام لغة برمجة واحدة، مما يقلل من الحاجة إلى العديد من السيناريوهات، وذلك باستخدام تقنيات ويب معروفة مثل إتش تي إم إل وَسي إس إس.بلايزر يأتي على شكل عدة نسخٍ أساسية مثل ويب أسمبلي بلايزر الذي يسمح للمطورين بتطوير تطبيقات بلايزر تعمل على متصفح العميل باستخدام ويب أسمبلي. هذا يعني أن التطبيق يُنزل إلى متصفح المستخدم ويعمل هناك مما يتيح للمطور البناء والتشغيل بدون الحاجة إلى خادم ويب.أما سيرفر بلايزر فيقوم هذا الإصدار بتشغيل تطبيق بلايزر على الخادم، ويستخدم إشارات (سيقنال آي آر) للتفاعل بين المتصفح والخادم بطريقة فعالة من حيث الوقت.ميزات بلايزر تشمل تطوير تطبيقات الويب باستخدام C# و.NET، إمكانية إعادة استخدام مكونات الواجهة الرسومية، دعم للتفاعل بين المكونات وإرسال البيانات بينها، إمكانية الوصول إلى جميع ميزات البنية التحتية دوت نت، دعم متقدم للجداول والنماذج وأحداث المستخدم، دعم حقن التبعية لإدارة الاعتمادات.بفضل قدرته على العمل مع لغة البرمجة سي شارب ومع إطار العمل دوت نت، يسهل على مطوري تطبيقات الويب السابقين الانتقال إلى بلايزر وبناء تطبيقات ويب تفاعلية مستندة إلى المكونات بسرعة وسهولة.
- أنواع ( Blazor)
- Blazor Server
يوفر ( Blazor Server) هو أحد أنواع تطبيقات التي تسمح بتشغيل منطق التطبيق على الخادم بينما يتم تجربة مستخدم تفاعلية
سريعة مع تقليل العبء على العميل (SignalR)تحديث واجهة المستخدم في الوقت الحقيقي عبر
- الميزات الرئيسية
تنفيذ منطق التطبيق على الخادم -
تحديثات واجهة المستخدم تُرسل عبر SignalR -
تحميل منخفض على العميل، زمن استجابة سريع -
- Blazor WebAssembly
هذا يعني أنه يمكن تشغيل تطبيقات (Blazor) التي تتيح تشغيل تطبيقات (.NET) هو أحد أنواع تطبيقات داخل المتصف (Blazor WebAssembly)
- الميزات الرئيسية
تشغيل تطبيقات .NET في المتصفح باستخدام WebAssembly -
يمكن تشغيل التطبيق بشكل مستقل عن الخادم -
التحميل الأولي قد يكون أكبر، لكن الأداء يكون عاليًا بعد التحميل -
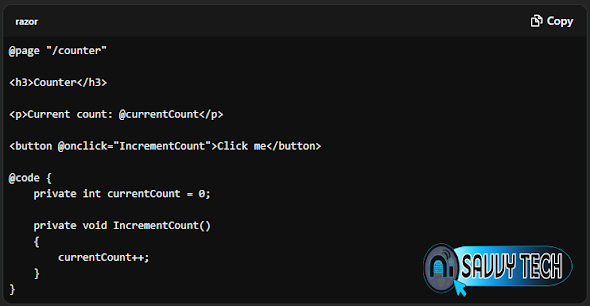
- كتابة كود المكون
- شرح الكود
@page "/counter": يحدد مسار URL لهذا المكون. عندما تزور /counter في المتصفح، سيتم عرض هذا المكون
<h3>Counter</h3>: عنوان المكون
<p>Current count: @currentCount</p>: يعرض القيمة الحالية للعداد
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>: زر يزيد العداد عند النقر عليه. تم استخدام خاصية Blazor @onclick لتحديد الحدث
@code { ... }: تحتوي على الكود الخلفي للمكون. هنا، قمنا بتعريف متغير currentCount وطريقة IncrementCount التي تزيد من قيمة currentCount
- الخاتمة
هذا مثال بسيط يوضح كيفية إنشاء مكون Blazor. يمكنك تطوير مكونات أكثر تعقيدًا وقوة باستخدام نفس المبادئ، مع الاستفادة من قوة C# و .NET في تطوير تطبيقات الويب
يمكنك زيارة الموقع الرئيسي من هنا